标题:JavaScript实时渲染技术:革新Web用户体验的引擎
引言
随着互联网技术的飞速发展,Web应用的用户体验越来越受到重视。在众多提升用户体验的技术中,JavaScript实时渲染技术扮演着至关重要的角色。它不仅使得网页内容能够即时更新,还极大地丰富了Web应用的功能和交互性。本文将深入探讨JavaScript实时渲染技术的原理、应用场景以及未来发展。
什么是JavaScript实时渲染
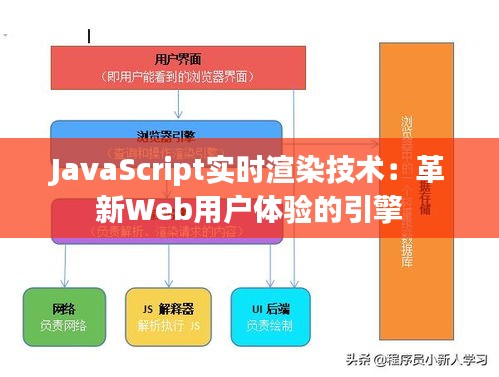
JavaScript实时渲染是指利用JavaScript技术,在用户与网页交互的过程中,动态地更新网页内容,而不需要重新加载整个页面。这种技术通常依赖于JavaScript框架或库,如React、Vue、Angular等,它们通过虚拟DOM(Virtual DOM)等技术实现高效的页面更新。
实时渲染的原理
实时渲染的核心原理是虚拟DOM。虚拟DOM是一个轻量级的JavaScript对象,它代表了DOM的结构。当数据发生变化时,虚拟DOM会与实际DOM进行对比,找出差异,然后只更新变化的部分,从而提高渲染效率。
虚拟DOM的工作流程
- 当数据发生变化时,JavaScript框架会首先构建一个新的虚拟DOM。
- 然后,将新的虚拟DOM与旧的虚拟DOM进行对比,找出差异。
- 最后,根据差异对实际DOM进行更新,实现实时渲染。
实时渲染的应用场景
JavaScript实时渲染技术在Web开发中有着广泛的应用场景,以下是一些典型的应用:
社交网络
在社交网络中,实时渲染可以用于动态更新用户动态、私信、评论等功能。用户在浏览或发布内容时,页面无需刷新即可实时显示更新。
在线游戏
在线游戏通常需要实时渲染游戏画面和玩家动作。JavaScript实时渲染技术可以确保游戏画面流畅,玩家动作响应迅速。
电子商务
在电子商务平台中,实时渲染可以用于动态展示商品信息、库存变化、用户评价等。用户在浏览商品时,可以实时获取最新信息。
在线教育
在线教育平台可以利用实时渲染技术,实现课堂互动、实时答疑等功能。教师和学生可以实时交流,提高教学效果。
实时渲染的优势
JavaScript实时渲染技术具有以下优势:
提升用户体验
实时渲染可以减少页面加载时间,提高页面响应速度,从而提升用户体验。
提高开发效率
JavaScript框架和库提供了丰富的组件和工具,简化了开发过程,提高了开发效率。
降低服务器压力
实时渲染技术减少了页面刷新次数,降低了服务器压力,提高了服务器性能。
实时渲染的未来发展
随着Web技术的不断发展,JavaScript实时渲染技术也在不断进步。以下是一些未来发展趋势:
更高效的渲染算法
研究人员正在不断探索更高效的渲染算法,以进一步提升渲染性能。
跨平台支持
随着移动设备的普及,实时渲染技术将更加注重跨平台支持,以适应不同设备的需求。
人工智能与实时渲染的结合
人工智能技术将逐渐与实时渲染技术相结合,为用户提供更加智能化的交互体验。
结论
JavaScript实时渲染技术为Web应用带来了革命性的变化,极大地提升了用户体验。随着技术的不断发展,实时渲染将在Web开发中发挥更加重要的作用。开发者应关注实时渲染技术的最新动态,充分利用其优势,为用户提供更加出色的Web应用体验。
转载请注明来自武汉雷电雨防雷工程有限公司,本文标题:《JavaScript实时渲染技术:革新Web用户体验的引擎》














 鄂ICP备19026574号-1
鄂ICP备19026574号-1