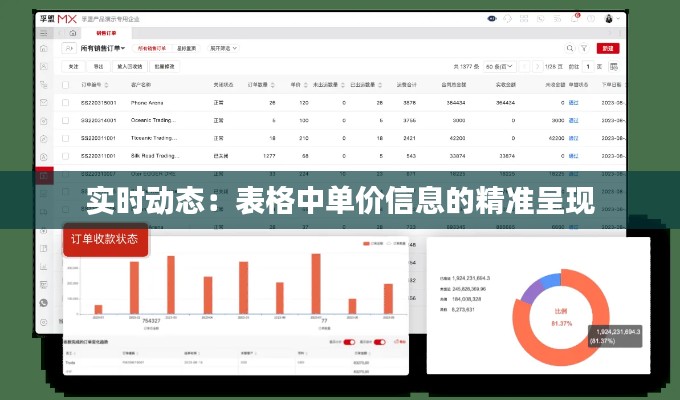
标题:实时动态:表格中单价信息的精准呈现
引言
在信息化时代,数据的实时更新和精准呈现变得尤为重要。在商业交易、项目管理、数据分析等领域,表格作为一种常见的展示工具,其信息的实时更新能力直接影响到决策的准确性。本文将探讨如何在表格中实时显示单价信息,以提高数据处理的效率和决策的质量。
实时显示单价的意义
实时显示单价信息意味着用户可以随时查看某一商品或服务的最新价格。这种实时性对于以下场景尤为重要:
- 库存管理:实时了解库存商品的售价,便于及时调整库存策略。
- 销售分析:通过实时单价信息,分析销售趋势,优化定价策略。
- 成本控制:实时掌握成本变动,有助于企业进行成本控制。
- 客户关系管理:向客户提供最新的价格信息,提升客户满意度。
实现表格中实时显示单价的方法
以下是一些实现表格中实时显示单价的方法:
1. 使用JavaScript和AJAX技术
JavaScript是一种强大的客户端脚本语言,可以与HTML表格进行交互。AJAX(Asynchronous JavaScript and XML)技术允许在不重新加载页面的情况下与服务器交换数据和更新部分网页内容。以下是实现步骤:
- 创建一个HTML表格,其中包含单价信息。
- 编写JavaScript代码,用于定期向服务器发送请求,获取最新的单价信息。
- 使用AJAX技术将服务器返回的数据更新到表格中。
- 设置定时器,使JavaScript代码定期执行。
2. 使用WebSockets技术
WebSockets是一种在单个TCP连接上进行全双工通信的协议。它允许服务器主动向客户端推送数据,从而实现实时更新。以下是实现步骤:
- 创建一个HTML表格,其中包含单价信息。
- 使用WebSocket客户端库,如Socket.IO,连接到服务器。
- 在服务器端,编写代码用于监听单价信息的变动,并将变动信息通过WebSocket发送给客户端。
- 在客户端,接收服务器发送的实时单价信息,并更新表格内容。
3. 使用数据库触发器和定时任务
如果单价信息存储在数据库中,可以通过以下方式实现实时更新:
- 在数据库中创建触发器,当单价信息发生变动时,触发器自动执行。
- 编写定时任务,定期检查数据库中的单价信息,并将最新信息更新到表格中。
- 在客户端,通过JavaScript或其他技术定期从服务器获取最新单价信息。
总结
在表格中实时显示单价信息,有助于提高数据处理效率和决策质量。通过使用JavaScript、AJAX、WebSockets等技术,可以实现表格中单价信息的实时更新。企业可以根据自身需求和技术实力,选择合适的方法来实现这一功能。
结语
随着信息技术的不断发展,实时动态的数据呈现将成为未来数据管理的重要趋势。掌握表格中实时显示单价的方法,有助于企业在激烈的市场竞争中保持优势,实现可持续发展。
转载请注明来自武汉雷电雨防雷工程有限公司,本文标题:《实时动态:表格中单价信息的精准呈现》
百度分享代码,如果开启HTTPS请参考李洋个人博客













 鄂ICP备19026574号-1
鄂ICP备19026574号-1