标题:打造实时时间轴图标:从设计到实现的完整指南
引言
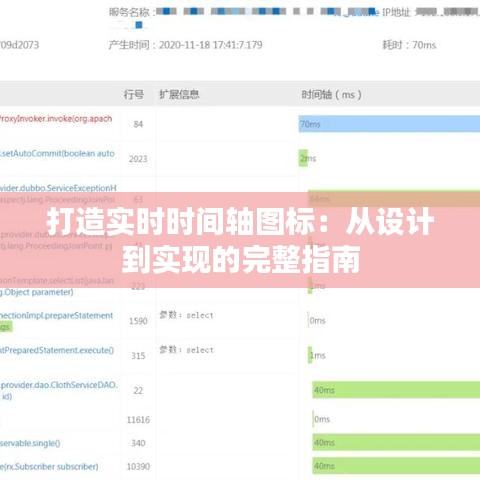
实时时间轴图标是一种常见的视觉元素,用于展示事件、数据流或任务的时间顺序。这种图标在网站、应用程序和演示文稿中都非常实用。本文将详细介绍如何制作一个实时时间轴图标,包括设计理念、工具选择以及实现步骤。
设计理念
在设计实时时间轴图标之前,我们需要明确几个关键的设计理念:
- 清晰性:图标应易于理解,用户能够迅速识别其含义。
- 一致性:图标应与整体设计风格保持一致,增强用户体验。
- 可扩展性:图标应能够适应不同的屏幕尺寸和分辨率。
- 功能性:图标应能够实时更新,反映最新的时间信息。
工具选择
制作实时时间轴图标,我们可以选择以下几种工具:
- Adobe Illustrator:一款专业的矢量图形设计软件,适合制作高质量的图标。
- Sketch:一款流行的界面设计工具,适用于Mac用户。
- Photoshop:一款功能强大的图像处理软件,适合进行后期调整和优化。
- 在线设计工具:如Canva、Figma等,适合快速制作和分享图标。
设计步骤
以下是一个基于Adobe Illustrator的设计步骤,帮助您制作实时时间轴图标:
- 创建新文件:打开Illustrator,创建一个新文件,设置合适的画布大小和分辨率。
- 设计时间轴基础元素:使用矩形工具绘制一个水平的时间轴基础元素,代表整个时间范围。
- 添加时间标记:使用直线工具或钢笔工具,在时间轴上添加时间标记,如小时、分钟等。
- 设计时间轴指针:使用圆形工具和箭头工具,设计一个指向当前时间的指针。
- 添加事件标记:使用圆形或矩形工具,为每个事件添加标记,并连接到相应的时间标记。
- 调整样式和颜色:根据需求调整图标元素的样式和颜色,确保图标美观且易于识别。
- 优化和导出:对图标进行优化,确保其在不同设备上都能良好显示,然后导出为所需的格式,如SVG、PNG等。
实现步骤
设计完成后,我们需要将图标实现为实时更新。以下是一个基于HTML、CSS和JavaScript的实现步骤:
- 创建HTML结构:在HTML文件中添加一个容器元素,用于展示时间轴图标。
- 编写CSS样式:使用CSS为时间轴图标设置样式,包括基础元素、时间标记、指针和事件标记等。
- 编写JavaScript代码:使用JavaScript获取当前时间,并动态更新时间轴指针和事件标记的位置。
- 测试和优化:在浏览器中测试实时时间轴图标,确保其功能正常,并根据需要优化性能和用户体验。
总结
通过以上步骤,我们可以制作一个实时时间轴图标。在设计过程中,注重清晰性、一致性、可扩展性和功能性,将有助于提升图标的价值。同时,掌握多种工具和实现方法,可以让我们在面对不同需求时,灵活应对。
实时时间轴图标的应用场景广泛,掌握其制作方法将为我们的设计工作带来更多可能性。希望本文能为您提供帮助,祝您在设计道路上越走越远!
你可能想看:
转载请注明来自武汉雷电雨防雷工程有限公司,本文标题:《打造实时时间轴图标:从设计到实现的完整指南》
百度分享代码,如果开启HTTPS请参考李洋个人博客














 鄂ICP备19026574号-1
鄂ICP备19026574号-1