标题:DW实时实图颜色设置:提升网页视觉效果的关键技巧
引言
在网页设计中,颜色是传达情感和增强用户体验的关键元素。Dreamweaver(DW)作为一款强大的网页设计工具,提供了丰富的功能来帮助设计师调整和优化网页颜色。本文将详细介绍DW中的实时实图颜色设置,帮助设计师提升网页视觉效果。
1. 实时实图颜色设置概述
实时实图颜色设置是指在设计过程中,设计师可以直接在DW中预览网页颜色调整后的效果,无需频繁刷新页面。这一功能极大地提高了设计效率,使设计师能够更快速地找到最佳的颜色搭配。
2. 如何启用实时实图颜色设置
在DW中启用实时实图颜色设置非常简单,以下是具体步骤:
步骤一:打开DW并创建新网页
首先,打开Dreamweaver并创建一个新的网页。可以选择“文件”菜单中的“新建”选项,然后选择“HTML”页面。
步骤二:设置实时实图颜色
在“属性”面板中,找到“实时视图”选项卡。勾选“实时视图”复选框,即可启用实时实图颜色设置。
步骤三:调整颜色
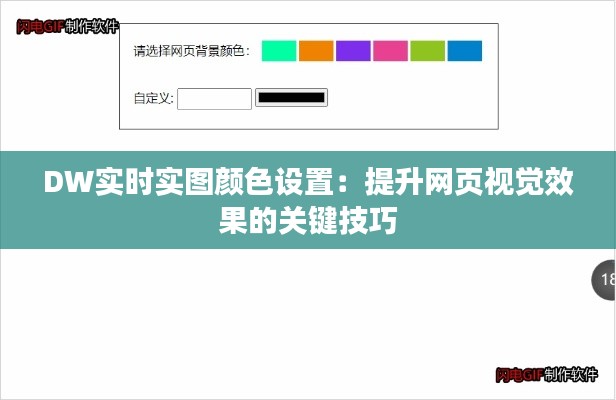
在启用实时实图颜色设置后,当你在网页中调整颜色时,页面会立即显示调整后的效果。你可以通过以下方式调整颜色:
- 使用“属性”面板中的颜色选择器,直接选择颜色。
- 使用HEX值输入颜色代码。
- 使用颜色轮盘选择颜色。
3. 实时实图颜色设置的优势
实时实图颜色设置具有以下优势:
3.1 提高设计效率
设计师可以快速预览颜色调整后的效果,无需频繁刷新页面,从而提高设计效率。
3.2 减少调试时间
在调整颜色时,可以立即看到效果,减少了调试时间。
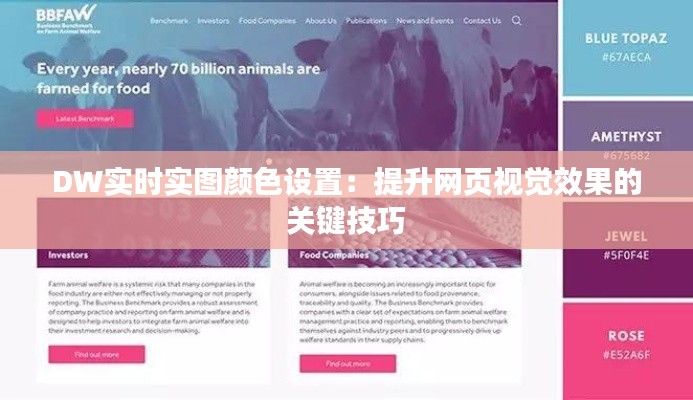
3.3 提升用户体验
合理的颜色搭配可以提升网页视觉效果,从而提升用户体验。
4. 实时实图颜色设置的注意事项
在使用实时实图颜色设置时,需要注意以下事项:
4.1 确保浏览器支持
实时实图颜色设置依赖于浏览器的支持。在调整颜色时,请确保浏览器版本兼容。
4.2 注意颜色搭配
在调整颜色时,要注意颜色搭配,避免使用过于鲜艳或刺眼的颜色。
4.3 考虑兼容性
在调整颜色时,要考虑不同浏览器的兼容性,确保网页在不同设备上都能正常显示。
5. 总结
实时实图颜色设置是Dreamweaver中的一项重要功能,可以帮助设计师快速调整和优化网页颜色。通过本文的介绍,相信你已经掌握了DW实时实图颜色设置的方法和技巧。在实际操作中,多加练习,不断提升自己的设计水平。
转载请注明来自武汉雷电雨防雷工程有限公司,本文标题:《DW实时实图颜色设置:提升网页视觉效果的关键技巧》
















 鄂ICP备19026574号-1
鄂ICP备19026574号-1